20 Creative Home Automation Ideas for 2025!
These are some of my favorite automations I’ve created over the last few months. As well as a few tried and true that I’ve improved upon over time.
Most of the automations are created in Home Assistant and it’s never been easier to add these automations to your smart home. If you’re on the latest Home Assistant version 2025.5 or later, you can copy the YAML code and paste it into your automation. This makes it so easy add these automations to your own system.
This article is a companion to the video linked here, so you can follow along.
Affiliate Disclosure: This page has affiliate links, which earn us commission at no cost to you.
Laundry pressure sensor
This automation is one of my all time favorites. When the laundry basket with dirty clothes is just full enough, I get a notification to do laundry at the perfect time.
First off, shout out to this user on Reddit who shared the automation idea. They are using a more complex pressure sensor but I’m using a TrampleTek Blue.
The way I have the automation set up is every morning at 9 a.m. the automation runs. It checks to see if the laundry basket is full enough from the pressure sensor. It also checks to make sure I’m home. Obviously I can’t do laundry if I’m away. Then the action is sending my phone a notification.
alias: Laundry basket full reminder from pressure sensor
description: ""
triggers:
- trigger: time
at: "09:00:00"
conditions:
- condition: numeric_state
entity_id: sensor.pressure_mat_pressure_voltage
below: 0.52
- condition: state
entity_id: sensor.reed_current_location_phone
state: home
actions:
- data:
title: Laundry basket full
message: time to do laundry!
action: script.android_notification_basic
mode: singleThe script is always used to send phone notifications, so I can change the script if I ever change phones. Otherwise I’d have to change ALL the automations. Here is what the script looks like and you can have it send a notification to multiple devices.
alias: Android Notification Basic
sequence:
- data:
title: " {{title}} "
message: " {{message}} "
action: notify.mobile_app_macbook_pro_14
- data:
title: " {{title}} "
message: " {{message}} "
action: notify.mobile_app_ipad_pro
- action: notify.mobile_app_pixel_8_pro_graphene
data:
message: " {{message}} "
title: " {{title}} "
data:
ttl: 0
priority: high
enabled: true
- data:
title: " {{title}} "
message: " {{message}} "
enabled: true
action: notify.mobile_app_iphone_pro_15
mode: singleThis has worked so well and I haven’t run out of clean clothes since adding this automation. Life saver!
Phone charging cube light
The idea for this automation is simple and is something that I can’t live without now. So thanks to this Reddit user who posted this automation.
When my phone is on the charger in my office, a cube light on my desk changes color based on the battery level of the phone. For more info on the 3D printed cube light, watch this video.
There are two, well three, automations to make this happen. One is triggered when the phone is on the charger. It runs a script to change the cube light based on the battery level. Low battery = Red, medium battery = Orange, and high battery = Green.
alias: Reeds Phone Started Charging
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.pixel_8_pro_graphene_is_charging
to: "on"
conditions: []
actions:
- choose:
- conditions:
- condition: state
entity_id: light.cube_light
state: "on"
sequence:
- action: script.reed_phone_battery_cube_light_color
metadata: {}
data: {}
enabled: true
mode: singleIf the battery changes while on the charger, it will call that script to update the color. That way I can visually see my battery charging up from the light.
sequence:
- choose:
- conditions:
- condition: numeric_state
entity_id: sensor.pixel_8_pro_graphene_battery_level
below: 50
sequence:
- action: light.turn_on
metadata: {}
data:
rgb_color:
- 255
- 0
- 0
brightness_pct: 100
target:
entity_id: light.cube_light
- conditions:
- condition: numeric_state
entity_id: sensor.pixel_8_pro_graphene_battery_level
below: 90
above: 49
sequence:
- action: light.turn_on
metadata: {}
data:
rgb_color:
- 255
- 102
- 0
brightness_pct: 100
target:
entity_id: light.cube_light
- conditions:
- condition: numeric_state
entity_id: sensor.pixel_8_pro_graphene_battery_level
above: 89
sequence:
- action: light.turn_on
metadata: {}
data:
rgb_color:
- 0
- 255
- 4
brightness_pct: 100
target:
entity_id: light.cube_light
alias: Reed phone battery cube light color
description: ""
Then the third automation is triggered when the phone is removed from the charger. The cube light goes back to the normal blue color.
alias: Reeds phone charging to update cube light color
description: ""
triggers:
- trigger: numeric_state
entity_id:
- sensor.pixel_8_pro_graphene_battery_level
above: 49
below: 89
- trigger: numeric_state
entity_id:
- sensor.pixel_8_pro_graphene_battery_level
above: 89
below: 100
conditions:
- condition: state
entity_id: light.cube_light
state: "on"
- condition: state
entity_id: binary_sensor.pixel_8_pro_graphene_is_charging
state: "on"
actions:
- action: script.reed_phone_battery_cube_light_color
metadata: {}
data: {}
mode: single
Bedroom speaker night cool down
Because my schedule is never the same at night, I needed a way to cool down (or heat in the winter) my bedroom before going to bed.
Using the Bluetooth from my phone and Room Presence detection, if I’m in my bedroom at night, the speaker will ask if I want to cool down the bedroom.
alias: Adv new - Cool down bedroom voice prompt
description: ""
triggers:
- entity_id:
- sensor.hvac_reed_area
to: hvac_master_bedroom
for:
hours: 0
minutes: 0
seconds: 5
trigger: state
conditions:
- condition: time
after: "21:00:00"
before: "23:55:00"
- condition: state
entity_id: input_select.advanced_automation_selection
state: None
enabled: true
- condition: template
value_template: >-
{# run once ever 1 hour #}
{% if
states.automation.adv_new_cool_down_bedroom_voice_prompt.attributes.last_triggered
is not none %}
{% if as_timestamp(now()) | int - as_timestamp(states.automation.adv_new_cool_down_bedroom_voice_prompt.attributes.last_triggered)
| int > (1 * 3600) %} true {% else %} false
{% endif %}
{% else %}
true
{% endif %}
- condition: state
entity_id: input_boolean.bedroom_night_cooldown
state: "off"
actions:
- action: media_player.volume_set
metadata: {}
data:
volume_level: 0.4
target:
entity_id:
- media_player.home_assistant_voice_bedroom_media_player
- action: tts.speak
metadata: {}
data:
cache: true
media_player_entity_id: media_player.home_assistant_voice_bedroom_media_player
message: Hey Reed, want me to cool down the bedroom
target:
entity_id: tts.piper
enabled: true
- action: input_select.select_option
metadata: {}
data:
option: Cool down bedroom
target:
entity_id: input_select.advanced_automation_selection
enabled: true
mode: single
I think Home Assistant is making updates to make this easier, but for now I my own way of making this happen. The way it works is I have different automations that can be run by responding with “Yes” to the smart speaker.
Using a “Selection” I can select an automation when the voice prompt is given. If I respond with “yes” then another automation looks for what automation is selected as part of the “Selection” entity and runs those actions.
alias: " Adv new - Coordinator for all responses"
description: ""
triggers:
- trigger: conversation
command:
- lets do it
- sounds good
- execute order 66
- "yes"
- go for it
- sure thing
- let’s do it
conditions: []
actions:
- choose:
- conditions:
- condition: state
entity_id: input_select.advanced_automation_selection
state: Cool down bedroom
sequence:
- action: script.bedroom_temp_cooldown_and_kitchen_off
metadata: {}
data: {}
enabled: false
- action: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id: input_boolean.bedroom_night_cooldown
- action: input_select.select_option
metadata: {}
data:
option: None
target:
entity_id: input_select.advanced_automation_selection
mode: singleOnce this framework is set up, adding more automations as options is really easy.
Robot vacuum maintenance
It’s no secret that I’m lazy, and so this automation forces me to do chores. Thanks to this Reddit user who posted this automation idea, my floors are now much cleaner thanks to them!
Since my Roborock vacuum is integrated into Home Assistant, I can tell if the dock’s clean or dirty water needs to be fixed. If so, I get a notification when I definitely have time to do it, and then my iPad internet shuts off. So far this automation has had a 100% success rate getting me to get off the couch to maintain the vacuum.
Every day at either 9 a.m. or 8 p.m. an automation runs to check the status of the Roborock vacuum dock. If there is an error (more clean water needed or empty the dirty water) and I’m home, then the actions run. That is to notify me, wait a few seconds and then turn off the internet to my iPad. I’m using the Unifi integration to control the internet connection.
alias: Robot vacuum dock needs attention notification
description: ""
triggers:
- trigger: time
at: "09:00:00"
- trigger: time
at: "20:00:00"
conditions:
- condition: state
entity_id: sensor.reed_current_location_phone
state: home
- condition: or
conditions:
- condition: state
entity_id: sensor.saros_10r_dock_error
state: water_empty
- condition: state
entity_id: sensor.saros_10r_dock_error
state: waste_water_tank_full
- condition: state
entity_id: sensor.saros_10r_dock_error
state: duct_blockage
- condition: state
entity_id: sensor.saros_10r_dock_error
state: cleaning_tank_full_or_blocked
- condition: state
entity_id: sensor.saros_10r_dock_error
state: maintenance_brush_jammed
actions:
- data:
title: Need to fix robot vacuum dock
message: iPad internet off
action: script.android_notification_basic
- delay:
hours: 0
minutes: 0
seconds: 3
milliseconds: 0
- action: switch.turn_off
metadata: {}
data: {}
target:
entity_id: switch.ipad_pro_m4
mode: singleOnce the dock is back to normal, another automation runs to restore the internet to my iPad.
alias: Robot vacuum dock fixed and okay
description: ""
triggers:
- trigger: state
entity_id:
- sensor.saros_10r_dock_error
to: ok
conditions: []
actions:
- action: switch.turn_on
metadata: {}
data: {}
target:
entity_id: switch.ipad_pro_m4
mode: singleFind phone
I wanted to make it as easy as possible for Aly to find her phone when she misplaces it. There were some great ideas shared on Reddit about how to solve this.
I ended up going with a long button press on the Home Assistant Voice Preview Edition smart speaker. That triggers the automation to announce on the speaker what room the phone is in using Room Presence Detection on the phone. Then it waits 8 seconds and makes the phone ring with two critical alerts. Those always play a sound out loud, even if the phone is on silent.
alias: Voice Preview Edition Main Room Button Press
description: ""
triggers:
- trigger: state
entity_id:
- event.home_assistant_voice_main_room_button_press
conditions: []
actions:
- choose:
- conditions:
- condition: state
entity_id: event.home_assistant_voice_main_room_button_press
attribute: event_type
state: long_press
sequence:
- condition: state
entity_id: device_tracker.iphone_13_mini_2
state: home
enabled: true
- action: tts.speak
metadata: {}
data:
cache: false
media_player_entity_id: media_player.home_assistant_voice_main_room_media_player
message: >-
Hey Aly, your phone is near the
{{states.sensor.iphone_aly_esp.state | replace('_esp', '')}}
room. I will make it ring now.
target:
entity_id: tts.piper
enabled: true
- delay:
hours: 0
minutes: 0
seconds: 8
milliseconds: 0
- action: script.alys_phone_push_notification_critical
data:
title: Help!
message: I am lost!
- delay:
hours: 0
minutes: 0
seconds: 3
milliseconds: 0
- action: script.alys_phone_push_notification_critical
data:
title: Help!
message: I am lost!
enabled: true
mode: singleHere are the scripts for either iOS critical notifications or Android that I’m passing the “title” and “message” to.
sequence:
- action: notify.mobile_app_alysas_iphone
data:
title: " {{title}} "
message: " {{message}} "
data:
push:
sound:
name: default
critical: 1
volume: 1
alias: Alys phone push notification critical
mode: single
description: "iOS critical notification"alias: Android Notification Critical
sequence:
- data:
title: " {{title}} "
message: " {{message}} "
data:
ttl: 0
priority: high
channel: alarm_stream
action: notify.mobile_app_pixel_8_pro_graphene
enabled: true
mode: single
description: "Android critical notification"Calendar skip automations
Using Google Calendar to trigger automations is so helpful. Especially for when I forget to put the smart home in “babysitter mode.” When the babysitter input boolean is turned on, it will skip automations that normally run when Aly or I leave the house.
If I forget to turn that input boolean on before we leave, then the Google Calendar automation can save me. If an event is titled “date night” it will automatically turn on babysitter mode. Simple but effective!
alias: Babysitter input boolean changed from calendar
description: ""
triggers:
- trigger: state
entity_id:
- calendar.babysitter_calendar
to: "on"
id: babbysitter_on
- trigger: state
entity_id:
- calendar.babysitter_calendar
to: "off"
id: babbysitter_off
- trigger: state
entity_id:
- calendar.date_night
to: "on"
id: babbysitter_on
conditions: []
actions:
- choose:
- conditions:
- condition: trigger
id:
- babbysitter_on
sequence:
- action: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id: input_boolean.babysitter_override
- conditions:
- condition: trigger
id:
- babbysitter_off
sequence:
- action: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id: input_boolean.babysitter_override
mode: singleThere is an entity I create using the Google calendar yaml file to look at our family calendar and turn it on if it sees the words “date night.”
- cal_id: abcdefg123456@group.calendar.google.com
entities:
- device_id: date_night
name: Date night calendar
track: true
search: "Date night"Dashboard calendar events
Speaking of calendar events, I have an automation that automatically shows events on my dashboard with limited space when I need to see it.
Here’s how the automation works. When I sit at my desk and the computer screen turns on, the automation gets triggered. It checks to see if I have any calendar events for the day. If so, it will alert me and and make them show up for 1 minute on the dashboard.
alias: Adv New - Ask about calendar in studio
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.macbook_pro_2_active
to: "on"
conditions:
- condition: time
after: "08:00:00"
before: "17:00:00"
- condition: template
value_template: >-
{# run once ever 2 hours #}
{% if
states.automation.adv_new_ask_about_calendar_in_studio.attributes.last_triggered
is not none %}
{% if as_timestamp(now()) | int - as_timestamp(states.automation.adv_new_ask_about_calendar_in_studio.attributes.last_triggered)
| int > (12 * 3600) %} true {% else %} false
{% endif %}
{% else %}
true
{% endif %}
enabled: true
actions:
- delay:
hours: 0
minutes: 0
seconds: 5
milliseconds: 0
enabled: true
- condition: numeric_state
entity_id: sensor.macbook_pro_2_displays
above: 1
enabled: true
- action: calendar.get_events
target:
entity_id:
- calendar.reed
data:
duration:
hours: 12
minutes: 0
seconds: 0
response_variable: agenda
enabled: true
- condition: template
value_template: "{{ (agenda[\"calendar.reed\"][\"events\"] | length) > 0 }}"
alias: Test if there is an event today
- action: media_player.volume_set
metadata: {}
data:
volume_level: 0.5
target:
entity_id:
- media_player.home_assistant_voice_studio_media_player
- action: tts.speak
metadata: {}
data:
cache: true
media_player_entity_id: media_player.home_assistant_voice_09023f_media_player
message: >-
You have calendar events today and I am putting them on the dashboard
now
target:
entity_id: tts.piper
enabled: true
- action: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id: input_boolean.show_reed_calendar
- delay:
hours: 0
minutes: 1
seconds: 0
milliseconds: 0
- action: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id: input_boolean.show_reed_calendar
mode: singleTo show or hide the calendar events, I’m using an input boolean. If it’s true, the visible condition on the dashboard displays the events.
This works great because having calendar events read out loud can be difficult to follow, and my dashboard isn’t always cluttered with calendar events.
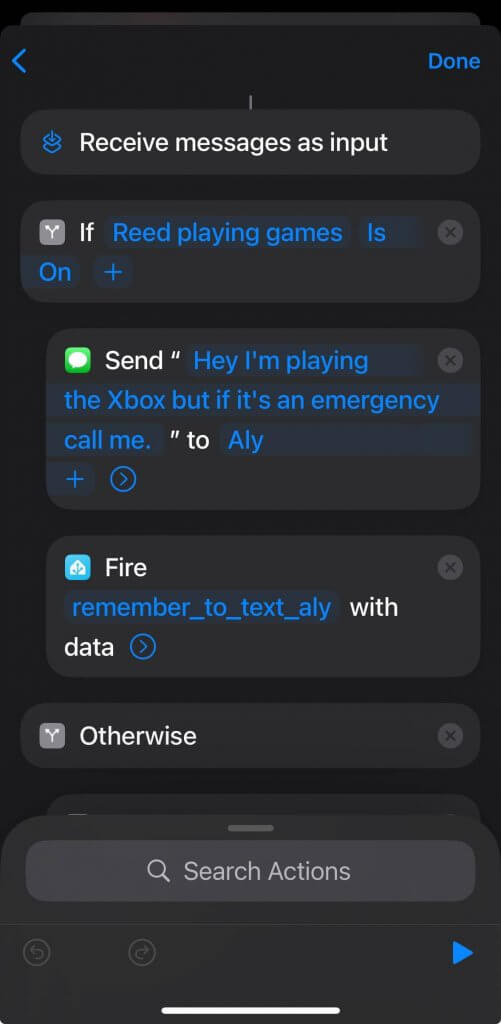
Xbox auto reply
Sometimes I’m busy and I don’t notice a notification on my phone. That usually happens when I’m playing Xbox. So thanks to a Reddit user who gave me the idea of automatically texting Aly back if I’m playing a game.
Since the Xbox is integrated into Home Assistant, this automation is much easier. The auto text back can be done in both Android (using Tasker) and iOS using Siri Shortcuts. For this I’m using iOS. All I have to do is expose that entity in the Apple HomeBridge so I can access it in a Siri Shortcut.
If the Xbox is on and I get a text from my wife Aly, then it auto replies that I’m not available right now. It also marks an input boolean as a reminder that this got fired off.

Then Home Assistant knows she texted me from that input boolean, so once the Xbox is turned off, I get another reminder to message Aly back.
alias: "Reminder to respond to Aly if gaming and text received "
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.reed_playing_games
to: "off"
conditions:
- condition: state
entity_id: input_boolean.reed_needs_to_message_aly
state: "on"
actions:
- action: input_boolean.turn_off
metadata: {}
data: {}
target:
entity_id: input_boolean.reed_needs_to_message_aly
- data:
title: Hey Aly texted you
message: reply to her!
action: script.android_notification_basic
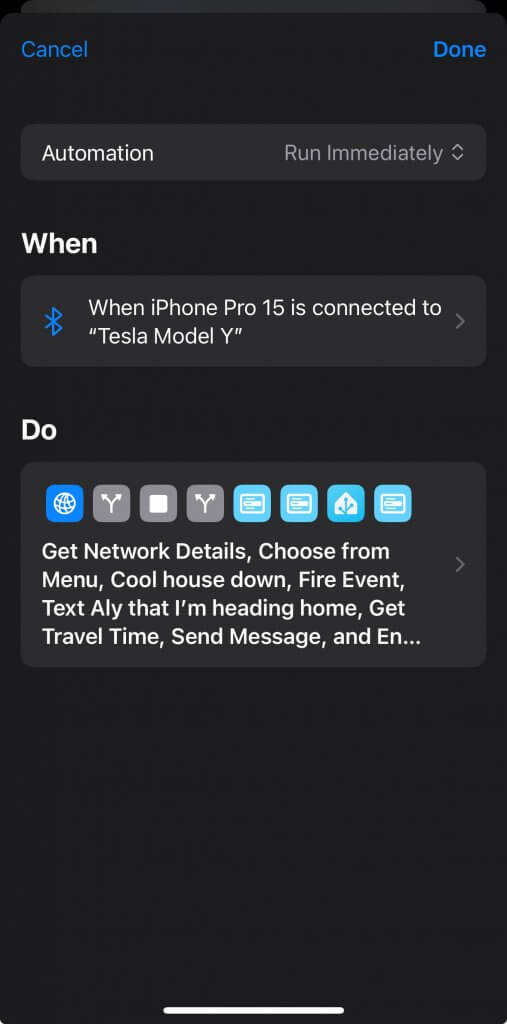
mode: singleBluetooth going home
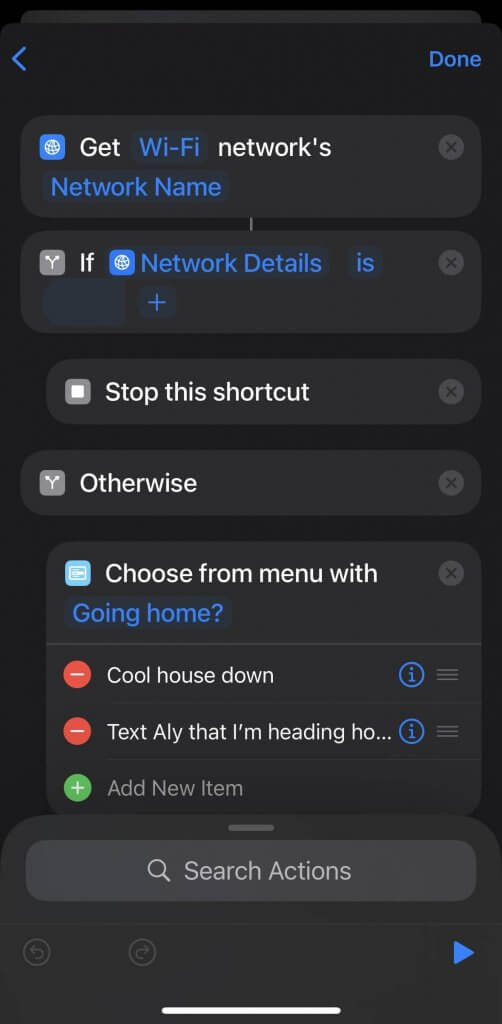
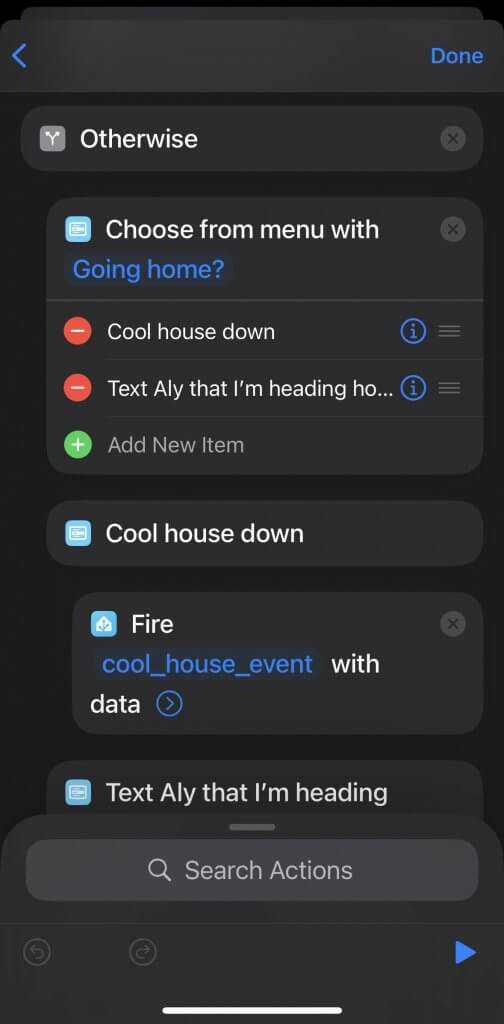
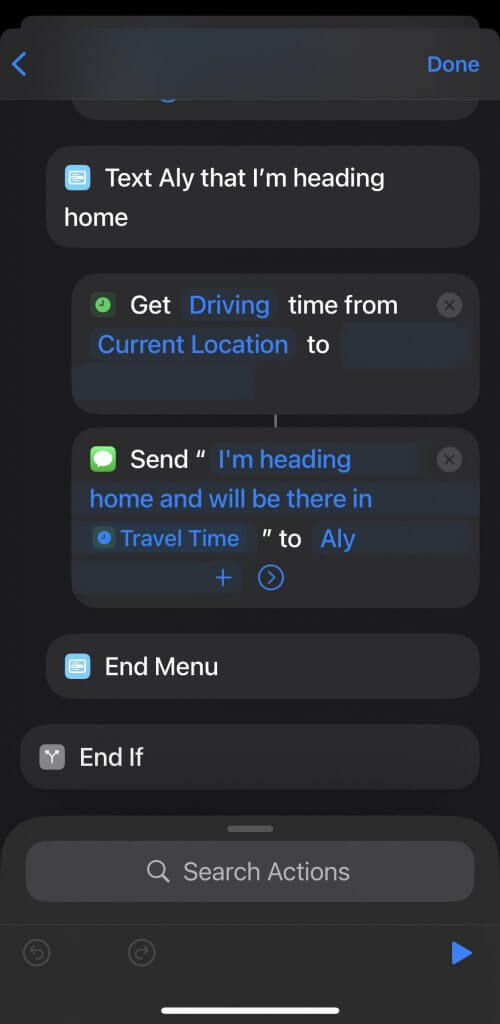
Using my phone to run automations when connected to Bluetooth is very useful. When my phone connects to my car’s Bluetooth and I’m away from the house, I get a pop up on the phone. I can choose to cool the house down if everyone is away, text Aly I’m heading home, or just ignore it if I’m not heading home yet.
This can be done with Android using Tasker, but I’m going to show how I did it using iOS. If my phone connects to Bluetooth as a Siri Shortcut automation, then check if my phone is connected to my home’s WiFi. If it isn’t, then display a menu pop up with options.




I can run a Home Assistant event to run an automation, or text Aly right there from the Siri Shortcut. And with Apple they make it so easy to add the travel home time in the text message.
Backyard lights from the door
This is a tried-and-true automation that is so simple, but so great. Connecting the Ring alarm system in Home Assistant is extremely useful because the sensors can be used for both security and automations.
Here is how you can connect the Ring alarm to Home Assistant.
The automation is simple, if the contact sensor opens and the sun is down, turn on the backyard lights.
alias: Back yard porch lights on from door open
description: ""
mode: single
triggers:
- type: opened
device_id: door_1_123456abcdefg
entity_id: 123456abcdefg
domain: binary_sensor
trigger: device
- type: opened
device_id: door_2_123456abcdefg
entity_id: 123456abcdefg
domain: binary_sensor
trigger: device
conditions:
- condition: sun
after: sunset
before: sunrise
after_offset: "-00:10:00"
actions:
- type: turn_on
device_id: 123456abcdefg
entity_id: 123456abcdefg
domain: light
brightness_pct: 100Normally we just manually turn off the lights when we are done, but since I have cameras back there with person detection, I can automatically turn off the lights if it doesn’t spot anyone for 10 minutes.
alias: Backyard porch lights auto off from no person detected
description: ""
triggers:
- entity_id:
- binary_sensor.g4_bullet_backyard_person_detected
to: "off"
trigger: state
id: g4bullet_detected
for:
hours: 0
minutes: 10
seconds: 0
- trigger: state
entity_id:
- binary_sensor.elite_floodlight_camera_person_2
to: "off"
id: floodlight_detected
for:
hours: 0
minutes: 10
seconds: 0
conditions:
- condition: state
entity_id: light.back_patio_back_porch_lights
state: "on"
- condition: and
conditions:
- condition: state
entity_id: binary_sensor.g4_bullet_backyard_person_detected
state: "off"
for:
hours: 0
minutes: 9
seconds: 0
- condition: state
entity_id: binary_sensor.elite_floodlight_camera_person_2
for:
hours: 0
minutes: 9
seconds: 0
state: "off"
actions:
- action: light.turn_off
metadata: {}
data: {}
target:
entity_id: light.back_patio_back_porch_lights
mode: singleAir running door open
Using the same sensors as the automation above, I can notify myself and anyone in the room that the doors are open when the air is on.
I’m just using the Ecobee HomeKit integration to know if the A/C is running or not. I also have a check in the action of the automation to see if the Guest mode is on in our house. (That’s just an input boolean I can turn on). If no guests are over, the speaker will shout out for someone to close the door. Dang kids!
alias: Back doors left open when the air conditioning is on
description: ""
triggers:
- type: opened
device_id: door_1_123456abcdefg
entity_id: door_1_123456abcdefg
domain: binary_sensor
trigger: device
for:
hours: 0
minutes: 1
seconds: 0
- type: opened
device_id: door_2_123456abcdefg
entity_id: door_2_123456abcdefg
domain: binary_sensor
trigger: device
for:
hours: 0
minutes: 1
seconds: 0
conditions:
- condition: state
entity_id: climate.kitchen_homekit_2
attribute: hvac_action
state: cooling
actions:
- data:
title: Back doors left open
message: the air conditioning is on
action: script.android_notification_basic
- condition: state
entity_id: input_boolean.guest_override
state: "off"
- action: media_player.volume_set
metadata: {}
data:
volume_level: 0.8
target:
entity_id:
- media_player.home_assistant_voice_main_room_media_player
enabled: true
- action: tts.speak
metadata: {}
data:
cache: true
media_player_entity_id: media_player.home_assistant_voice_main_room_media_player
message: "Can someone please close the back door. The air conditioning is on. "
target:
entity_id: tts.piper
enabled: true
- delay:
hours: 0
minutes: 0
seconds: 30
milliseconds: 0
- action: media_player.volume_set
metadata: {}
data:
volume_level: 0.4
target:
entity_id:
- media_player.home_assistant_voice_main_room_media_player
enabled: true
mode: singleVitamin reminder
I’ve definitely overcomplicated automations in the past, so this one was meant to be nice and easy. Everyday, buttons pop up on our dashboard to take our vitamins/medication.
I just made some input variables for each person and it automatically resets every morning before we wake up. Then when we click on it, the button disappears from the dashboard. Easy.
alias: Vitamin input Boolean turn on in the morning
description: ""
triggers:
- trigger: time
at: "06:00:00"
conditions: []
actions:
- action: input_boolean.turn_on
metadata: {}
data: {}
target:
entity_id:
- input_boolean.aly_vitamins
- input_boolean.reed_vitamins
- input_boolean.kid_vitamins
mode: singleAuto alarm
Many people that have an alarm system forget to arm their system when they leave or at night. Being able to automatically have it arm or disarm makes it convenient, while keeping the benefits of a security system.
As mentioned earlier I’m using the Ring MQTT integration and here are the instructions on how to add that to Home Assistant.
Here are some of the automations to help arm and disarm the alarm.
When our phones are away, the alarm arms.
alias: Home in Away Mode
description: ""
triggers:
- entity_id:
- group.all_phones
to: not_home
from: home
for:
hours: 0
minutes: 2
seconds: 0
trigger: state
conditions:
- condition: state
entity_id: input_boolean.babysitter_override
state: "off"
- condition: state
entity_id: input_boolean.skip_away_mode
state: "off"
actions:
- device_id: abcdefg123456
domain: alarm_control_panel
entity_id: alarm_control_panel.ring_alarm
type: arm_away
code: "0000"
mode: singleWhen I lay on my bed, the Withings pressure sensor detects me and arms my system.
alias: Lay down in bed and close everything up at night
description: ""
triggers:
- entity_id: binary_sensor.withings_in_bed_reed
to: "on"
trigger: state
conditions:
- condition: time
before: "23:55:00"
after: "22:30:00"
- condition: template
value_template: >
{% if states.automation.locked_up_night_recap.last_triggered is not none
%}
{% if as_timestamp(now()) | int - as_timestamp(states.automation.locked_up_night_recap.attributes.last_triggered) | int > 21600 %} true {% else %} false
{% endif %}
{% else %}
false
{% endif %}
- condition: state
entity_id: input_boolean.babysitter_override
state: "off"
actions:
- device_id: abcdefg123456
domain: alarm_control_panel
entity_id: abcdefg123456
type: arm_home
code: "0000"
mode: singleThe alarm will automatically disarm in the morning by a certain time, but only if we are not on vacation. It can disarm earlier if I open my bedroom door in the morning, so it doesn’t go off if I need to leave the house earlier than normal.
alias: Ring Alarm Disarm Earlier
description: ""
mode: single
triggers:
- type: opened
device_id: contact_sensor_abcdefg123456
entity_id: contact_sensor_abcdefg123456
domain: binary_sensor
trigger: device
conditions:
- condition: state
entity_id: input_boolean.vacation_mode
state: "off"
- condition: time
after: "06:00:00"
before: "07:00:00"
actions:
- device_id: abcdefg123456
domain: alarm_control_panel
entity_id: abcdefg123456
type: disarm
code: "0000"Auto camera alerts
With the alarm always armed when we are away or when we are in bed for the night, it’s a perfect condition to also arm my outdoor cameras.
The automation is simple, if someone is detected on the Unifi or Reolink cameras around my house AND the security alarm is armed, then notify me with a critical notification.
alias: Outdoor cameras detect someone while armed
description: ""
triggers:
- entity_id:
- binary_sensor.g4_bullet_backyard_person_detected
to: "on"
trigger: state
id: g4bullet_detected
- trigger: state
entity_id:
- binary_sensor.elite_floodlight_camera_person_2
to: "on"
id: floodlight_detected
- trigger: state
entity_id:
- binary_sensor.duo_2_poe_person
to: "on"
enabled: true
id: duo2_detected
conditions:
- condition: or
conditions:
- condition: state
entity_id: alarm_control_panel.ring_alarm
state: armed_home
- condition: state
entity_id: alarm_control_panel.ring_alarm
state: armed_away
- condition: state
entity_id: input_boolean.vacation_mode
state: "on"
actions:
- choose:
- conditions:
- condition: trigger
id:
- g4bullet_detected
sequence:
- target:
entity_id:
- camera.g4_bullet_backyard_high
data:
filename: /config/www/tmp/camera_snap.jpg
action: camera.snapshot
- conditions:
- condition: trigger
id:
- floodlight_detected
sequence:
- target:
entity_id:
- camera.elite_floodlight_camera_fluent_2
data:
filename: /config/www/tmp/camera_snap.jpg
action: camera.snapshot
- conditions:
- condition: trigger
id:
- duo2_detected
sequence:
- target:
entity_id:
- camera.duo_2_poe_fluent
data:
filename: /config/www/tmp/camera_snap.jpg
action: camera.snapshot
- delay:
hours: 0
minutes: 0
seconds: 2
milliseconds: 0
- data:
title: Someone is spotted
message: Person detected on this camera
action: script.android_notification_critical_camera_image
mode: singleAs you can see, there is a snapshot of the camera that spotted someone and it’s attached to the notification. As mentioned earlier, I use a script to deliver my device’s notifications, so if I ever change phones it’s easy to swap them out. Here is the script for both iOS and Android for this critical notification.
sequence:
- action: notify.mobile_app_iphone_pro_15
data:
title: " {{title}} "
message: " {{message}} "
data:
push:
sound:
name: default
critical: 1
volume: 1
attachment:
content-type: jpeg
url: https://your_home_assistant_url/local/tmp/camera_snap.jpg
enabled: false
- action: notify.mobile_app_pixel_8_pro_graphene
data:
message: " {{message}} "
title: " {{title}} "
data:
image: https://your_home_assistant_url/local/tmp/camera_snap.jpg
ttl: 0
priority: high
channel: alarm_stream
enabled: true
alias: Android Notification Critical Camera Image
mode: single
description: ""Avoid doom scrolling
Doom scrolling a trap I used to find myself in more and more. Now, this automation helps me avoid it and replace it with something more uplifting.
This can be done on both iOS and Android. With iOS it’s a Siri Shortcut automation that runs. With Android you will need to use Tasker.
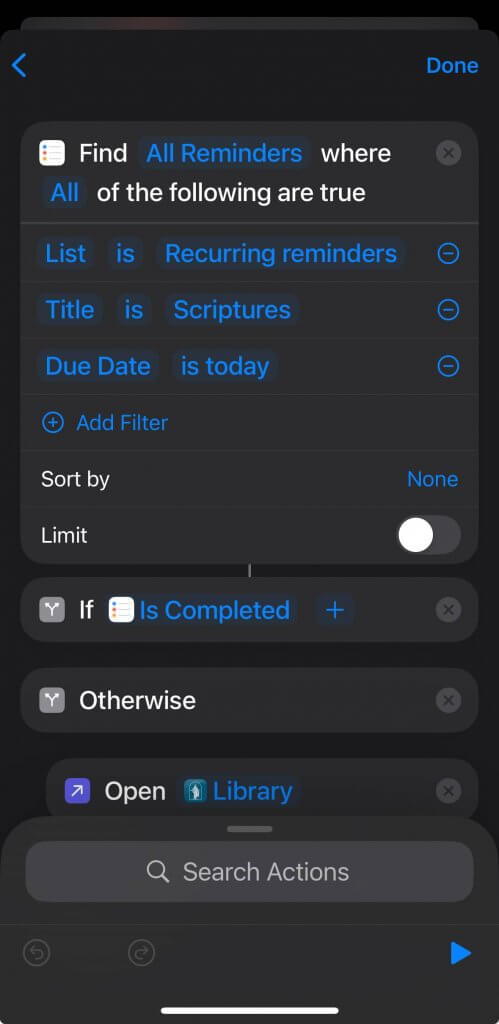
For iOS, the Siri Shortcut automation is started by selecting which apps (social media) when opened will trigger this. Then I have a recurring reminder to read on my iOS Reminder app. The Shortcut looks for any reminders with that title, if it’s due today, and then checks if it’s completed. If it’s not, then it automatically opens up another app so I can read.

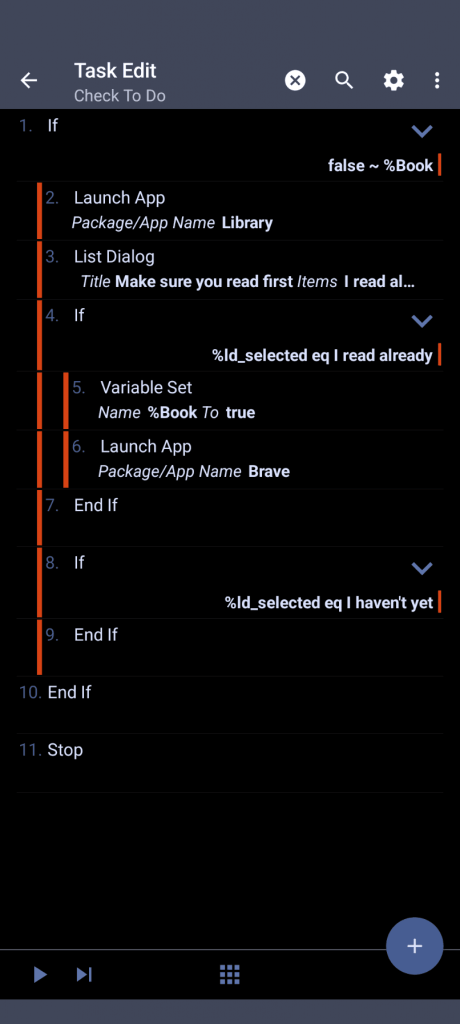
For Android open up Tasker. First create a variable called Book or Reading or whatever you want to name it and set it to “false.” Then create a Profile and select Application. Select any of the apps you want (usually social media type apps) and make sure Activity is selected.
Make a Task when prompted and do an If statement to check if that variable is set to false. If it is, then launch the reading app of your choice. I then have a dialog with buttons come up that ask if I already did my reading for the day. If I select yes, then the variable is set to “true” and I go back to the app I was trying to open.

I also created one more Profile that resets that variable every morning to “false” so it will work on a recurring basis.
Spouse needs reinforcements
Instead of just shouting through the house that you need help, I made it more streamlined. Before I got rid of most of the Amazon Echo devices around the house, I would just use that to broadcast I needed help. Now I have to get a little more creative.
I made two scripts in Home Assistant that alerts the other spouse that they need help. Those scripts can be called by a button press in the dashboard or an automation that handles voice commands.
The script just sends the other person’s phone a notification and inserts the Room Presence location.
alias: Reed needs help notification
sequence:
- data:
title: Reed needs help
message: >-
he is in the {{states.sensor.reed_room.state | replace('_esp', '')}}
room
action: script.alys_phone_push_notification
description: ""Snapshot scene
Whenever my smart home feels like it’s getting in the way, it’s no fun. This can happen when I manually turn on certain devices, and when I leave they turn off. Then when I walk back in the room, they stay off. Like I said, it’s getting in the way!
Now my smart home can take a “snapshot” of all those devices I might manually turn on or off, and when I walk back in the room they go back to the way they were when I left. The way I can do this is by creating a scene in an automation before the room shuts off.
alias: Studio Off Presence Not Detected
description: ""
triggers:
- type: not_occupied
device_id: abcdefg123456
entity_id: binary_sensor.occupancy
domain: binary_sensor
for:
hours: 0
minutes: 10
seconds: 0
trigger: device
actions:
- action: scene.create
metadata: {}
data:
scene_id: studio_fan_temp_scene
snapshot_entities:
- switch.smart_power_strip_socket_1
- switch.computer_speakers
- fan.haiku_fan
mode: singleThen when I walk back in the room, that scene is run and the devices go back to the way they were.
alias: Studio On Presence Detected
description: ""
triggers:
- type: motion
device_id: abcdefg123456
entity_id: binary_sensor.pir
domain: binary_sensor
trigger: device
conditions:
- condition: state
entity_id: light.kasa_light_strips_new_fav_2
state: "off"
actions:
- choose:
- conditions:
- condition: state
entity_id: light.kasa_light_strips_new_fav_2
state: "off"
for:
hours: 2
minutes: 0
seconds: 0
sequence: []
default:
- action: scene.turn_on
metadata: {}
data: {}
target:
entity_id: scene.studio_fan_temp_scene
enabled: true
alias: If the lights have been off for over 2 hours skip the temp scene
mode: single
I also have a check that if I haven’t been in the room for over 2 hours, to ignore that scene and just go to the default state. That way it doesn’t feel like devices are just randomly turning on from using them a day ago.
Also shout out to CJ who emailed me about how to do this!
Kid bedtime
Automatically dimming the lights on a schedule is about as basic of an automation as possible. But making sure that automation always runs correctly might need a little bit of extra work. For me it was picking up these Thirdreality buttons.
I like them because they come with a magnet to go on a nightstand and don’t fall off while pressing it in the middle of the night. There are different colors to choose from, and they take AAA batteries. So I have been using these AAA rechargeable batteries on Amazon.
Now every night the bright ceiling lights turn off and the lamp turns on (from a smart plug). Then the kids can press the button to toggle the light on and off.
Server rack mmWave
mmWave technology has been getting better and better these last few years. The FP1e from Aqara uses Zigbee, has a magnetic stand, and can tell how far away a person is standing. This was ideal for turning on the light strips to the server rack. Which I’m using the Aqara T1 that also use Zigbee. That way everything is very reliable.
The automation has a few things that I had to fine tune to get it working perfectly. First, it gets triggered when mmWave sensor is sensing something 3 feet or closer for at at least 2 seconds. There is also a condition that makes sure the mmWave sensor is detecting motion.
alias: Server rack motion light on
description: ""
triggers:
- trigger: numeric_state
entity_id:
- sensor.aqara_fp1e_motion_distance
below: 3
for:
hours: 0
minutes: 0
seconds: 2
conditions:
- condition: state
entity_id: binary_sensor.8_8_8_8
state: "on"
- condition: state
entity_id: binary_sensor.aqara_fp1e
state: "on"
enabled: true
actions:
- action: light.turn_on
metadata: {}
data:
rgb_color:
- 0
- 8
- 255
brightness_pct: 100
target:
entity_id: light.aqara_light_strips_server
mode: singleWith that combination there are basically no false alerts when walking by, and the lights only turn on when I want them to. Oh and turning off the lights from no one detected is this automation.
alias: Server rack turn off light no motion
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.aqara_fp1e_occupancy
to: "off"
for:
hours: 0
minutes: 0
seconds: 10
enabled: true
- trigger: state
entity_id:
- binary_sensor.aqara_fp1e
to: "off"
for:
hours: 0
minutes: 2
seconds: 0
conditions:
- condition: state
entity_id: binary_sensor.8_8_8_8
state: "on"
actions:
- action: light.turn_off
metadata: {}
data: {}
target:
entity_id: light.aqara_light_strips_server
mode: singleThere is also another condition that keeps them from changing if the internet is down.
Internet down
I wanted to a very visual indicator that the internet is down. Make those server rack light strips turn bright red. That way if a family member is wondering why the WiFi isn’t working, it will be clear the ISP is down.
The way I know if the internet is down is by using the Ping integration. It just pings the Google DNS server and if it doesn’t get a response, it turns off.

When that Ping entity is off, the automation to alert me the internet is down and the light strips turn red.
alias: Internet is down notification
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.8_8_8_8
to: "off"
conditions: []
actions:
- data:
title: Internet is down
message: go check it out
action: script.android_notification_basic
- action: light.turn_on
metadata: {}
data:
rgb_color:
- 255
- 0
- 0
brightness_pct: 100
target:
entity_id: light.aqara_light_strips_server
mode: singleOnce the Ping entity is back on, the light strips turn off and I get a notification saying the internet is back.
alias: Internet is back up notification
description: ""
triggers:
- trigger: state
entity_id:
- binary_sensor.8_8_8_8
to: "on"
conditions: []
actions:
- data:
title: Internet is back up
message: everything is good!
action: script.android_notification_basic
- action: light.turn_off
metadata: {}
data: {}
target:
entity_id: light.aqara_light_strips_server
mode: singleWe actually had our ISP down this week and this automation came in clutch!
I’m wanting to make this a series, so subscribe on YouTube for more automation ideas in the future. And don’t forget to comment on the video with your own automation ideas for me to set up! Thanks!